Did you or a friend ever start to move furniture around the house? For any reason. Like making more “space”, or adding order to chaos? Or removing clutter, unearthing things to throw away?
Did you, or a friend, got at the end of exhausting days of work only to realize that you solved none of the root problems? There might be more order, there might be less cruft. Yet, your house is still small, and all your stuff is the same but in different places.
That is how I see software rewrites: some things will be better, but the main problems will be only moved around.
One place undergoing such an adventure, as we speak, is WordPress. Is it a need of playing catch up with other offerings or the desire to evolve and adapt? I don’t know. But, one of them got Gutenberg planted at the heart of WordPress. From there, it grows into a magnificent rewrite of, as Jonathan Wold calls it, the operating system of the open web.
The main concept powering this rewrite is: “the block”.
A “block” is something that will redo many of the features that make WordPress, well WordPress:
- widgets – a concept so dated that I am old because I know where it came from.
- custom fields – a Drupal inspired way of building ultra-flexible content. It also brings any system’s performance out of the box down to its knees.
- meta boxes – a WordPress specific idea of customizing the administrative UI.
- short codes – still a good idea after so much time. Lagging behind in a world where native apps got everyone used to too much visual composition.
- template parts – a way to add structure to the chaos in the WordPress presentation layer. Also, a great opportunity for spaghetti code.
- custom post types – the feature which makes WordPress a CMS. It allows the creation of any kind of content, from job listings to products.
All these concepts will get deprecated and replaced with blocks.
Now, I don’t mean this as fear mongering. Replacing all these things with blocks will not take the features away! Instead, it is an attempt to make them better for both users and developers, but with a focus on the user.
The block is a very simple idea: a unit of content. Content “blocks” go way back. For example, Smarty, a very dated PHP templating system, started using it many years ago. Yet, Gutenberg blocks are different because they are visual-editable blocks.
Visual-editable blocks are a boxed WYSIWYG. What you see is limited so that what you get is perfect.
Gutenberg should not be a rewrite of WordPress. It too will end up moving things around, having everybody bump into corners because they’re used to the old paths. Gutenberg should be its own thing, an independent component that WordPress uses.
We now have a system that allows you to build any kind of content, piece by piece – Block by Block. It is natural to extend its capabilities to everything. That is the nature of simple systems – to spread.
Every program attempts to expand until it can read mail.
Right?
That’s Zawinski’s Law of Software Envelopment:) It’s not that Gutenberg is overly complex today. What I mean is that it will be though, if it continues as a rewrite of WordPress. With every single area where we apply the block concept, new limitations rise. To get around them, new complexity gets created. Who likes more complexity?
I say, we can work around complexity! We can do it!
We can avoid a rewrite of WordPress by having a simple decision framework based on two clear principles:
- Gutenberg is not an editor.
- WordPress is more than what Gutenberg should be.
What does that mean?

Gutenberg is not an editor.
To make Gutenberg easier to grasp, for years, we promoted it as “the new editor”. This moniker did so much wrong to the project. Everyone expected to see an improved editor!
Gutenberg is not an editor. There is no parallel between TinyMCE and project Gutenberg. An editor is only but a content creation tool, like the simple, cold, instrument is to the musician.
Let’s get rid of the editor paradigm and a new world will open.
Gutenberg is not a block editor either. In fact, there is no such thing as a “block editor”. Why? Because Gutenberg is the system that allows you to:
- edit and save blocks
- register new blocks
- install and uninstall blocks
- build content with blocks
- group and reuse blocks
- visual or code edit blocks
- hook into block execution cycle
- and much, much more
A block editor would be the edit function of the block, or a tool that allows you to build blocks without code. Yet, these are such a small piece of functionality that it is absurd to name them with such a high-level concept.
So, what is Gutenberg, then?
Gutenberg is a system: a content production system.
Yes, I know, systems have boring names. This one is no different, just take it as it is 😉
To understand what “content production” means let’s make a parallel to creating music. The musician writes the original score using a few cold instruments. But the original score is not to be the final version! Instead a producer will create a studio tweaked and improved version. This version takes into account everything. The impact of the first three seconds into your brain. The chorus spatiality. The pitch. The fullness of the sound and supporting vocals. Everything.
Production means crafting the craft: perfecting.
In our case, the instruments are the editor, the media library, and the taxonomy. Gutenberg is the producer.
Think about it, Gutenberg allows you to make content better by adding form to it. With Gutenberg, anyone can craft digital delivery. With Gutenberg, anyone can enhance and create the experience of consuming content.
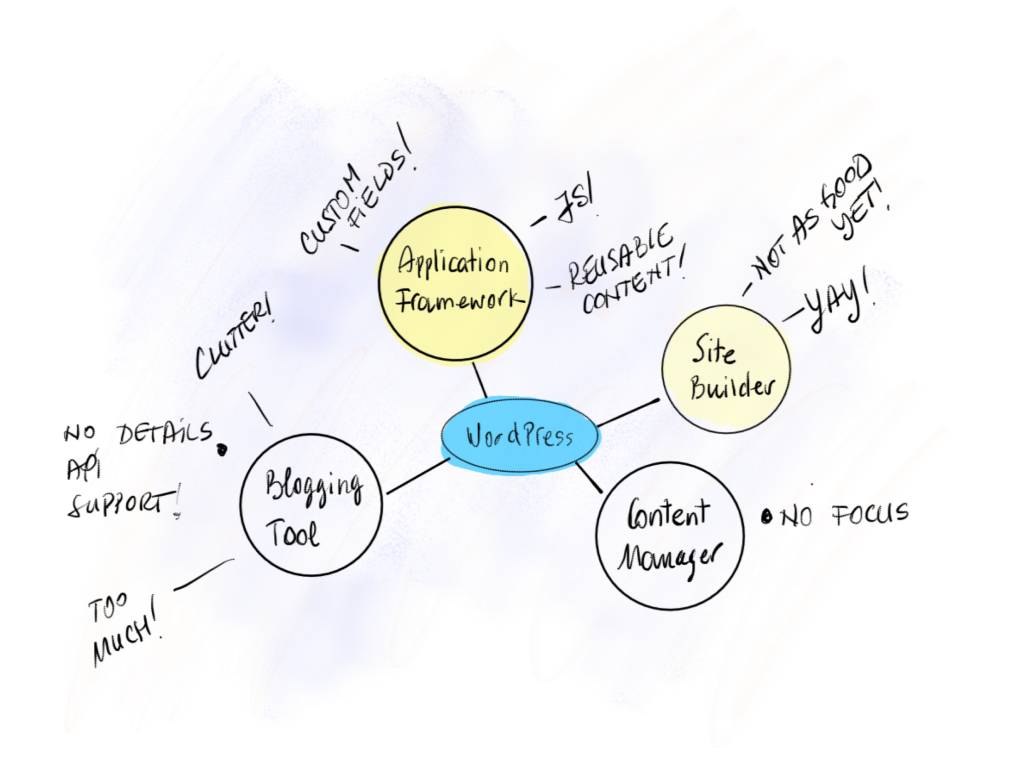
On the other hand, WordPress is many things.
WordPress is a blogging engine. Some use it only to post blog posts and to handle the community around the blog. WordPress.com in its simplest form proves the viability of this facet.
WordPress is an application framework. It became one in two phases. First, by accruing huge hunks of functionality to make the blogging engine better. Second, by adding infinite extensibility, plugins, custom fields and custom post types. Take WooCommerce as an example of how WordPress is a fit application framework. More so, sometimes modern application frameworks are quite harder to use than WordPress. Many use WordPress to build their MVPs and then stick with it.
WordPress is a Content Management System. True, this facet gets achieved by adding a lot of plugins and theme functionality. Still, you can do it without writing a single line of code. Any of the Automattic VIP customers can testify to the viability of this facet.
WordPress is a site builder. Add some plugins and you get a free Wix or a free Squarespace. Full blown. Any agency that builds brochure sites for clients can attest to this facet.
WordPress became all that in many years and it is an achievement. It is some ludicrous short sightedness to call it bloat.
The architectural decisions behind the current Gutenberg system are in sync to this. Every part of the system is its own thing, thought out to work on its own. The storage, the management of data, the management of security and so on are all is system agnostic.
Blocks are apps. Gutenberg is a runtime for blocks. WordPress is the operating system.
Blocks are small functional units who achieve some goal specific to content production. Gutenberg is a glue and a kitchen sink. It helps each block stay small and unitary. It removes the need to pack all kinds of tools and other bits for a block to complete a specific task. WordPress allows the runtime to perform its global tasks. It helps Gutenberg achieve the end goal of content presentation. Because that what the whole web is, a content presentation system!

WordPress is much more than what Gutenberg should be
Gutenberg is a system, a content production system. WordPress is also a system, a content management system. The two don’t mix. They should be synergistic. There appears to be this effort to hammer in Gutenberg into WordPress. The problem is that the two things are distinct solid items that break under pressure.
There is a running theme which is wrong, in my opinion:
Gutenberg is the future of WordPress.
No.
WordPress is the future of WordPress.
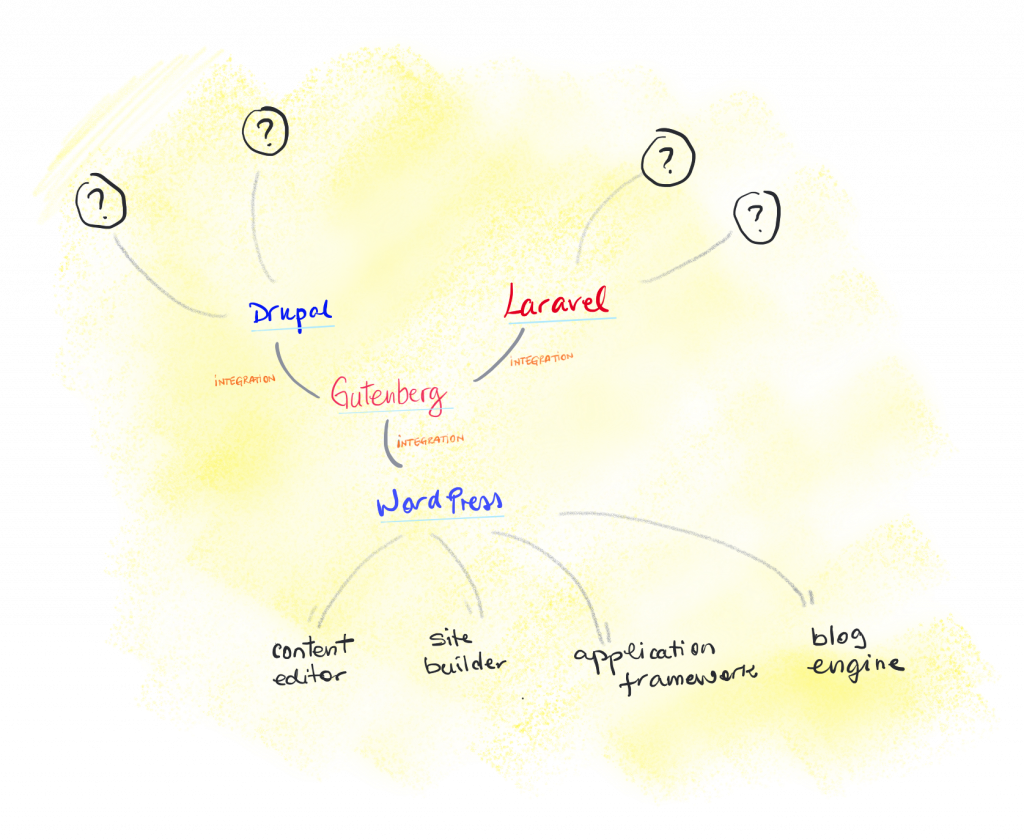
Gutenberg is another component in WordPress. It should get implemented in every place where that makes sense.
Yet, Gutenberg, being a runtime, is by definition platform agnostic. The current implementations for Drupal and Laravel show this very well.
We should avoid like the plague to tie project Gutenberg to any system that implements it. That means WordPress should loosen its grip on Gutenberg. It can do it by creating a process where Gutenberg gets mold into WordPress not the other way around.
Of course, easier said than done. For now, WordPress is the behemoth that implements it, while the others fiddle around with it.
At the same time “people” – as in “I know some anecdotes” – use Google Docs to write and then paste and format in Gutenberg. If this is a large-scale behavior, WordPress is failing some of its facets because of its editor.
Shoving Gutenberg into WordPress will make it solve issues that belong to WordPress. Take this case above, using another tool to write, and then paste in WP. The problem is there is no creation mode in WordPress, there is only production. If we rely on Gutenberg to solve this, then we’ll cram all kinds of things in. Like a distraction free mode in a content production system. But in a production system you cannot avoid things, you need all the tools. Imagine a shed with tools, you want to see them all at a glance.
Another running theme is that the way developers made Gutenberg keeps WordPress “relevant”. Boy, I’ve seen so many times people equating React with relevance. This is so wrong! React is a way to put in place some programming practices and ideas. No project will ever be relevant because it gets built on React, Laravel, Rust or Flutter. These will pass, all of them, if not entirely, then their shine will pass 100% sure.
The fact that development is using modern technological trends is only a side notion. A good one, but not a central idea!
Now, do not light up a flame war about frameworks in your head! I brought this up just to highlight the current muddiness of how Gutenberg exists within WordPress, not to launch techie minute details arguments.
WordPress, or any project, remains relevant if what it does keeps the pace with:
a) what people need it to do,
b) with how people expect to do it.
The technology of today is not the future of WordPress, a thing that powers one third of everything. That thing, WordPress, has a complex future ahead, even if it dies, it will be a very complicated process.
Developer happiness does not, with some exceptions, contribute to the future of WordPress. There is countless state of the art, superior, systems, nobody ever uses.
Let’s move the focus to making a stand-alone content production system. For that we need an implementation process. An implementation process will need to consider all the facets of WordPress:
- how to implement the new things that Gutenberg can do without ruining WordPress as a blogging engine?
- how to implement the new tools in Gutenberg without destroying WordPress as an application framework?
- how to implement Gutenberg as a runtime so WordPress is a better Content Management System?
- how to implement blocks so that WordPress becomes a modern site builder?
Gutenberg core team could focus on making it work on its own. Possibly, a separate team could work on bringing the goodies into WordPress. The WordPress way. Is there such a thing?
Core team would clarify concepts, architecture, direction, reasons for how Gutenberg changes. Implementation team would clarify concepts, architecture, direction, reasons for how Gutenberg changes WordPress. At the very least, this will make RFC discussions clearer and more focused.
With the current system of plugin first, core later, we’re 66% there. A strong orientation to making Gutenberg pluggable and independent is the missing 33%! Should the core team open more towards those who try to port Gutenberg out of WordPress? I don’t know! But if the vision is clarified and Gutenberg is to be a:
- stand alone
- platform agnostic
- content production system
… then, I believe WordPress will benefit more from it and integrate it more properly.
Noah’s Ark
In closing, a few more thoughts.
Matias Ventura explained beautifully the transition to Gutenberg, using the ship of Theseus as a metaphor. Things can drastically change only by “dismantling, rebuilding, fragmenting, or breaking the WordPress ship that for over a decade has been carrying the thoughts, joys, and livelihoods of millions of people and more than a quarter of the web.”
However. The ship of Theseus was:
- rebuilt piece by piece in one hundred years
- not sailing, but in the harbor, a museum piece
- an agile war ship
The problem is that WordPress is not an old war ship, in a museum. If it must be a ship, WordPress is Noah’s Arc, sailing.
Noah’s Ark is filled with all the living creatures of the Earth, not a small agile ship of highly trained warriors. Every single creature that falls from the Arc, means an extinct species in the WordPress ecosystem.
Agencies, artists, writers, theme builders, hobby developers, freelancers, designers, bloggers, journalists, organizations, corporations, simple people with a website, small entrepreneurs … the list can go on and on. Just like I bet the list of passengers on Noah’s Ark could.
WordPress became an Ark because of the flood that the whole Internet has faced in the past decade. What is our flood? Many things:
- the mobile web
- the break neck pace of browsers developing features
- the evolution of development tools
- the highly lucrative and bottomless market for website builders
- the death of blogging as a hobby
- the tidal wave of the endless scrolling in “timelines” and “feeds”
- the suggestion algorithms
… you name it!
“Dismantling, rebuilding, fragmenting, or breaking” Noah’s Ark, while it is sailing, after the flood, is a lot harder than replacing one broken tile at a time in a museum ship, in one hundred years. On the sailing Noah’s Arc you make a mistake you lose a bloodline, an ingredient, an ancient facet of existence, or, in the case of WordPress, one of the things “democratizing publishing” stands for.
And then, the big question still remains, if Gutenberg succeeds in “dismantling, rebuilding, fragmenting, or breaking” WordPress completely, like the Athenians did to the ship of Theseus, will WordPress still be WordPress in the end or the last thing to change will be its name?